hタグ(h1,h2,h3)とはSEO効果のある見出し設定と違いを解説
SEOにおいて、hタグの設定は基本中の基本です。
ライティングをする際に何気なく設定しているhタグには、さまざまなルールが存在します。
場合によっては、SEOや可読性に大きく影響する可能性があることから、基本ルールを把握しておく必要があります。
今回は、SEOにおけるhタグの重要性や基本ルール、使い方などを紹介するので、気になる人は参考にしてください。
関連記事:SEO記事の書き方【19原則】文章構成の作成方法を詳しく解説
関連記事:SEOライティングの基本。再現性のある上位表示を狙うテクニックを公開
【PR】弊社では検索順位の上位化は当然で、売上/受注数最大化をゴールとした
SEO対策・コンサルティングをご提供していますのでよろしければご覧ください。→SEO対策サービスはこちら
hタグとは

hタグとは、htmlによって構成されている見出しタグのことを指します。
通称見出しタグとも呼ばれており、Googleの検索セントラルでは、hタグの役割について以下のように説明されています。
“見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
引用:Google検索セントラル”
ユーザーが快適に記事を読み進められる点や、記事の概要を把握するためにhタグは必要です。
例えば、この記事の見出しも「hタグとは」というh2タグが設定されています。
この見出しでは、「hタグとは何か」ということについて紹介する必要があり、言葉の説明や意味合い、関連する補足情報などを紹介することが無難です。
ほかにも紹介したい内容や、見出しから外れるような内容の場合は、別途hタグを設定したうえでおこなったほうが吉です。
SEOにおけるhタグの役割
SEOにおいて、hタグは非常に重要な役割があります。
それぞれ紹介すると、以下のとおりです。
【SEOにおけるhタグの役割】
- 記事の概要を把握できる
- 検索エンジンに内容を伝えられる
hタグがほとんど設定されていない記事と、要所にhタグが設定されている記事では、後者のほうがSEOで評価されます。
それぞれ詳しく紹介するので、参考にしてください。
記事の概要を把握できる

hタグのもっとも重要な役割が、記事の概要を把握できる点です。
hタグを設定する際は、記事がどのような内容かを伝えなければなりません。
弊社では、hタグを一つのブロックとしてとらえており、h2~h3によって区切っています。
例えばこの見出しだと、以下のように構成されています。
ユーザーが記事を読まずに、見出しだけを見た場合、内容が把握できると思います。
逆に、「SEOにおけるhタグの役割」というh2タグだけを設定した場合、ユーザーは内容を理解できません。
昔に比べると、ユーザーはタイムパフォーマンスを重視する傾向にあり、TikTokやYouTubeのショート動画などがいい例です。
ダラダラ長い情報を垂れ流すようなメディアではなく、端的に伝えることが求められます。
(Googleでも推奨されていること)
そのため、ユーザビリティを上げる意味でも、見出しでわかりやすく伝えることは非常に重要です。
検索エンジンに内容を伝えられる

Googleはユーザーにとって有益な記事を上位に表示するために、クローリングをおこなっています。
その際、さまざまな項目を参考に評価していますが、hタグも評価の対象です。
正しくhタグの設定することで、Googleに対してコンテンツや記事の内容を理解してもらえます。
クロールの基準は公開されていませんが、現代のSEOではユーザーに対して有益な情報を提供しているかどうかで判断しています。
E-E-A-Tを意識しているかどうか、情報に信頼性があるかなどが基準です。
タグを設定することで、ユーザーにも検索エンジンにもコンテンツの内容を伝えられることから、結果としてSEOに影響するわけです。
関連記事:SEO内部対策とは?『施策重要度』と『効果』を一覧で解説
SEOにおけるh1タグの重要性

hタグには、h1~h6タグがありますが、記事で主に使用するのはh2~h4タグです。
記事の見出しを構成するタグであり、執筆する前に設定することが一般的。
しかし、どの記事にも設定したほうがいいタグが、h1タグです。
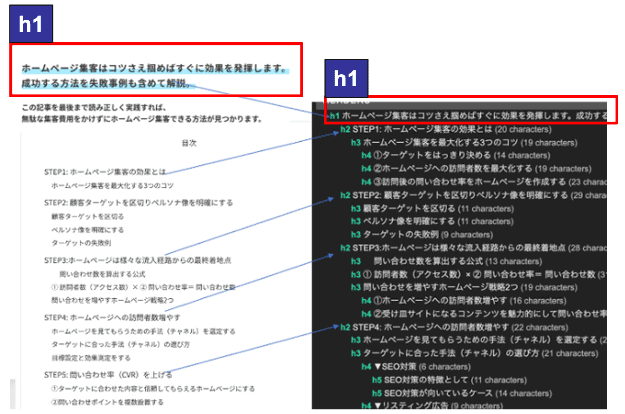
h1タグとは、記事のタイトルにあたる部分に設定するものであり、記事がどのような内容かを設定する必要があります。
例えば、この記事の場合はhタグについて設定しているので、関連してh1タグを設定する必要があります。
具体例を挙げると、以下のとおりです。
【設定したいh1タグの例】
- hタグがSEOに及ぼす影響とは?設定方法と使い方を紹介
- hタグとは?正しい使い方やルールを紹介
これらをh1タグとして設定することによって、Googleクローラーとユーザーに内容を伝達が可能です。
最近では、タイトルを設定すると、自動的にh1タグが設定されることもあります。(WordPressに限る)
また、別途h1を設定したい場合は、専用のボックスにタイトルを入れることで、h1タグとして設定される機能もあります。
タイトルタグとh1タグはいずれも評価されますが、必要に応じて設定したほうがいい場合があるので、詳しく紹介しますね。
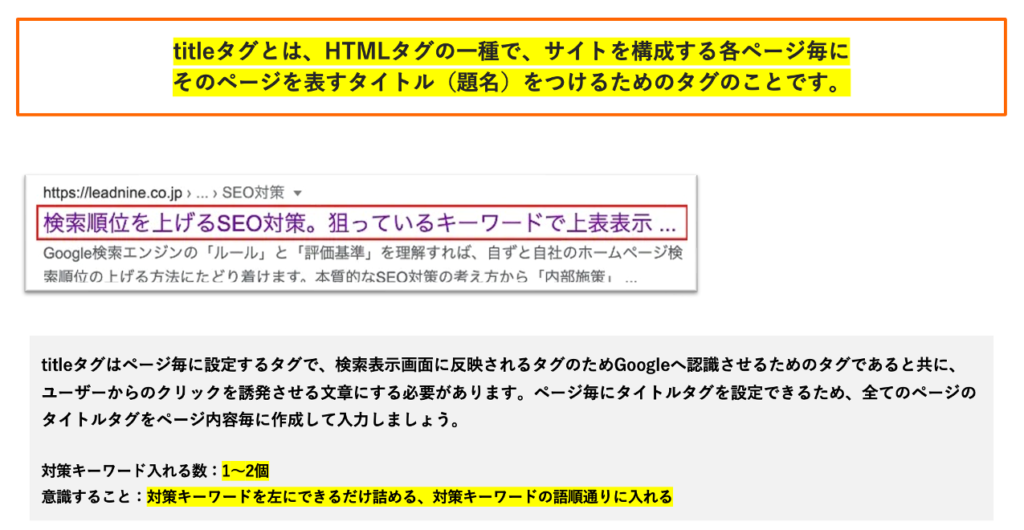
titleタグとの違い

タイトルタグとh1タグは見た目では同じで、Googleも同等の評価をするとしていますが、やや異なる点があるので紹介します。
【h1タグとtitleタグの違い】
- h1タグ:メディアを閲覧しているユーザーに表示される
- titleタグ:検索結果に表示される
h1タグは、メディアを閲覧しているユーザーに対して表示されます。
サイトを回遊しているユーザーや、検索してページにアクセスしたユーザーです。
一方、titleタグは検索結果に表示されるタグであり、クローラーやこれからメディアを閲覧しようと思っているユーザーに対して表示されます。
基本的には変更しなくてもOKですが、検索結果と既存のユーザーに対して、タイトルでの訴求を変えたいなら設定しましょう。
また、近年のSEOでは、設定したtitleタグが必ず反映されるとは限りません。
Googleは、ユーザーにとって快適なタイトルになるように、自動要約することがあるからです。
上位表示をする重要な要素ではあるものの、設定しなかったら上位を獲得できないというわけでもないので、そこまで固執する必要はありません。
1ページに1個まで使用する
h1タグを設定する場合は、基本的に1ページに1個まで設定しましょう。
h2タグやh3タグに比べると、h1が記事に対して与える要素が異なるためです。
h2やh3タグは、記事の内容を伝える際に必要なタグに対し、h1タグは記事の顔になる部分です。
タイトルとして設定する部分なので、1個以上設定するとどのタイトルが重要なのかが分からなくなります。
また、タイトルとしての重要性が低くなるという点でも、1個だけ設定するようにしましょう。
『どの場所にSEOキーワードを入れればいいか』『上位表示に効果があるキーワードの入れ方』『タグ内の文字数』『キーワード数』を具体的に知りたい方は、SEOキーワードの入れ方コツを公開。検索上位させる設定場所と数を伝授をご覧ください。
h1タグの設定箇所
h1タグを設定する場所は、最上部に設定しましょう。
見出し構成としては、以下のようになります。
【タグの構成について】
- <h3></h3>
- <h3></h3>~~
h1にタイトルになるものを設定して、その後h2タグ以降で記事の概要を説明するという流れです。
補足:h1タグのそのほかの概要について
h1タグは、ほかのタグに比べるとやや特殊な役割があります。
とはいえ、hタグに変わりはないので根本は同じです。
設定する際は、h2タグ同様に対策キーワードを含めるようにしましょう。
対策キーワードを含めると、SEOで評価されやすくなるほか、ユーザーにとっても親切です。
設定する際は、左詰めにしましょう。
また、h1タグには画像の設定も可能です。
しかし、Googleはh1タグに限らず、画像を画像として認識していません。
タグを設定したところで、十分な効果を発揮できないので注意が必要です。
どちらかというと、画像はh1タグの前に設定して、テキストは別途設定したほうがSEOでは効果的です。
それでも設定する場合は、画像をテキストとして認識できるようにalt属性を設定しましょう。
hタグを設定するべき理由・メリット
hタグは、以下の理由から設定したほうがよいです。
【hタグを設定するべき理由・メリット】
- 文章にまとまりが出る
- 目次が設定しやすい
- SEOに影響する
hタグを設定していない記事は、読みづらさがあります。
SEOの評価を意識することも大切ですが、設定することによってユーザビリティが上がることが、設定するべき一番の理由です。
文章にまとまりが出る
hタグを設定すると、文章にまとまりが出ます。
可読性が確実に上がりますし、視覚でも情報を伝えられます。
こちらは、弊社が設定しているhタグです。
h2タグは、黒太文字のテキストに青マーカーが表示されるようにしています。
普通のテキストよりも目立って表示されるほか、ユーザーに重要な情報を伝えられます。
また、各項目で見出しを設定することによって、記事の大まかな内容が伝えられるのでおすすめです。
SEOで評価を受けるhタグを設定したいなら、見出しだけで内容がわかるような構成にしましょう。
目次が設定しやすい
前述したように、現代のユーザーはいち早く情報を手に入れたいと思う人が増え、簡潔に情報をまとめる必要があります。
その際、重要になってくるのが記事序盤に登場する目次です。
弊社の記事でも、導入文直下に設定しています。
WordPressでブログを作成すると、hタグを設定すると自動的に目次が表示される仕組みです。
また、弊社で記事を執筆する際は、目次を見て記事の概要がわかるコンテンツを意識して作成しています。
目次がわかりづらいと、その時点で可読性も低くなりますからね。
さらに、弊社の記事を閲覧するユーザーの多くは、見出しをタップまたはクリックしていることがわかりました。
ユーザーが検索したワードに対して、必要な情報を届けることが現代のSEOでは重要です。
そのためにも、hタグを設定して目次を設定することは非常に重要です。
SEOに影響する
現代のSEOでは、さまざまな要素が評価されて上位表示されます。
SEOライティングや内部対策、外部対策などを徹底したメディアが、軒並み上位を獲得している印象です。
hタグを設定したからと言って、100%上位を獲得できるわけではありません。
しかし、上位獲得する要素の一つではあるので必ず設定しましょう。
設定する際は、対策キーワードをhタグに含めることです。
対策キーワードを含めることで、検索エンジンに対して、コンテンツや見出しの関連性をアピールできます。
「hタグ」「hタグ 使い方」などで上位を狙っている場合は、「hタグの使い方を紹介!」などの見出しを設定すると、SEOでは効果的です。
hタグの正しい使い方・ルール
hタグを使用する際、正しい使い方とルールがあります。
それぞれ紹介すると、以下のとおりです。
【hタグの正しい使い方・ルール】
- 一文一義を意識した設定をする
- 正しい順番で使用する
- 使用する場合は対策キーワードを含める
- 簡潔にまとめる
- 必要に応じて装飾をする(WordPressの場合は不要)
- 見出しにアンカーテキストを設置する
これらを意識することによって、SEOで評価されやすい見出しの設定ができます。
一文一義を意識した設定をする
hタグを設定する際、内容が混合しないように、一文一義を意識した設定をしましょう。
一文一義とは、一つの文章に対して、一つの意味があることを指します。
例えば「一文一義を意識した設定をする」という見出しで記事を執筆する場合、「hタグを設定する際は一文一義を意識する見出しを作成する」という内容で執筆します。
見出しから逸脱するような文章を作成すると、SEOではマイナス評価を受けるため要注意です。
そのため、hタグを設定する際は、執筆することを意識したうえで作成することが大切です。
見出し当たりの文章が長くなりそうな場合は、以下のような対応をします。
【見出しあたりの文章が長くなる場合の対策】
- 別の見出しと分けて作成する
- 内容を簡潔にまとめる
SEOでは、ユーザーにとって必要な情報を提供することが大切です。
しかし、伝えすぎるあまり、1見出しあたりのボリュームが多くなることも珍しくありません。
見出しの内容に沿っているなら問題ありませんが、本筋からそれる場合は、見出しを分けて作成することも一つの方法です。
正しい順番で使用する
hタグを設定する際、それぞれルールがあります。
その際、意識したいことがhタグを設定する順番です。
まず、hタグは以下のような役割があります。
【hタグの役割】
- h2タグ:h3を紹介する導入文的役割
- h3タグ:h2で触れた内容の詳細を説明
- h4タグ以降:h3で足りなかった情報を補足する
h2タグは導入文としての役割として使用することもありますが、見出しを強調したい場合は、単一で使用することもあります。
この記事を例に挙げると、「hタグとは」という見出しが例です。
hタグとは何かという内容を伝えるために必要な見出しで、h3で補足することがなかったので、h2単体で設定しています。
また、hタグを設定する際は、「h2タグ→h3タグ→h4タグ」という順番になります。
先ほども触れたように、h2タグを設定する際は、一つのブロックを意識しましょう。
この見出しのように、h2~h3を一つのブロックにして作成します。
そうすることで、内容から逸脱しない、簡潔なhタグを設定できます。
使用する場合は対策キーワードを含める
hタグを使用する場合、極力対策キーワードを含めるようにしましょう。
しかし、前述したように過度な詰め込みはアウトです。
弊社が、SEOライティングをする際に、構成作成で意識していることを紹介しますね。
まず、hタグに対策キーワードを入れる場合、基本的にはh2タグに入れるようにしています。
「hタグ」で上位を獲得することを目的としている場合、見出しのいずれかに含めています。
ただ、すべてのh2に対策キーワードを設定すると、くどく感じることもあるため、状況に応じて調整しています。
h3タグに関しては、h2の詳細を紹介するために設定しており、対策キーワードを入れることはほとんどありません。
入れる場合は、対策キーワードに関連した共起語ですね。
また、弊社ではhタグの設定もそうですが、内容に重点をおいています。
タグに対策キーワードを入れるというよりは、ライティングで含めるという印象ですね。
関連記事:関連キーワード【完全版】SEO対策における効果的な活用方法を解説
関連記事:SEOにおける共起語とは?関連語、サジェストキーワードとの違いを解説
簡潔にまとめる
hタグを設定する際は、簡潔にまとめるようにしましょう。
見出しの設定は、構成を作成する際におこないます。
さまざまなリサーチを経て構成作成に移るわけですが、目次や見出し次第でユーザーの可読性は大きく異なります。
例えば、「hタグとは」という概要で見出しを作成するとしましょう。
OK例とNG例を紹介すると、以下のようになります。
【OK例とNG例について】
- OK例:hタグとは?
- NG例:hタグとは?どういう言葉でどういう意味?
メディアのテイストやニーズにもよりますが、簡潔にまとめられるような見出しは、できる限り短く設定しましょう。
基本的には「対策キーワード+補足」という構成で見出しを作成します。
対策キーワードが長い場合は仕方ありませんが、それでも簡潔にまとめられる場合は、見出しだけを見て内容を理解できるような作りにしましょう。
必要に応じて装飾をする(WordPressの場合は不要)
hタグは、設定しただけでは何も装飾されていない状態です。
そのため、フォントにサイズや色を指定して装飾をしていきます。
WordPressの場合は、自動的に装飾されるため不要ですが、記事を作成するツールによっては自分で装飾をする必要があります。
また、WordPressでもテーマ次第では自分で装飾をする必要があるので注意が必要です。
個別で設定する際は、テキストエディタなどでCSSを編集する必要があります。
サイズと色を変更するタグを紹介するので、以下を参考にしてください。
【フォントサイズと色を変更するタグ】
- フォントサイズ:font-size:○○px: ←○○にフォントサイズを記載する
- カラー変更:color:#カラーコード ←任意のカラーコードを記載する
これらを設定するだけでも、見出しにメリハリが付きます。
WordPressの場合は自動的に設定されていますが、メディアの方向性やテーマと異なると感じた場合は、別途カスタマイズするとよいでしょう。
見出しにアンカーテキストを設置する
h2に箇条書きを設定して、h3を紹介する場合は、アンカーテキストも含めたほうが無難です。
アンカーテキストとは、サイト内でページが遷移できるリンクのことを指します。
目次がいい例で、目次をクリックすると、該当箇所の見出しに飛びます。
このアンカーテキストを、h2の箇条書きに設定すると、ユーザビリティがよくなります。
アンカーテキストを設定する場合は、箇条書きと該当するh3にタグを設定しなければなりません。
【タグ設定の例】
- 箇条書きのタグ:<a href=”#”></a> ←ハッシュタグに任意の単語を設定
- 見出しのタグ:<id=””> ←””に箇条書きで設定した単語を設定
h2タグの箇条書きに対し、h3タグの「見出しにアンカーテキストを設置する」にアンカーリンクを設定する場合
箇条書きタグ:<li><a href=”#kajogaki”></a></li>
見出しのタグ:<h3 id=”kajogaki”></h3>
というタグになります。
やや面倒で時間がかかりますが、設定したらSEOで評価を受けやすくなるので、それぞれ設定するようにしましょう。
関連記事:SEO効果を発揮する内部リンクの貼り方・設置方法を解説
可読性が上がるhタグを設定するコツ
hタグの設定によって、可読性が左右される場合があります。
ユーザーに読まれる記事を作成するためにも、可読性を意識したhタグの設定をしましょう。
それぞれコツを紹介すると、以下のとおりです。
【可読性が上がるhタグを設定するコツ】
- 文章の流れを意識する
- わかりやすい見出しを作成する
それぞれ意識することによって、ユーザーにとってわかりやすく、可読性が高い見出しを設定できます。
文章の流れを意識する
可読性を上げるためには、文章構成を意識して設定することが大切です。
ライティングをする際、基本的に構成を作成したうえで執筆します。
誤った構成を作成すると、その時点でマイナス評価です。
ユーザーがどのような情報を求めていて、何を必要としているかを考えたうえで、hタグは設定するようにしましょう。
第一にすることは、キーワードに対してのニーズを把握することです。
「hタグ」というキーワードの場合、以下のようなニーズが考えられます。
このようなユーザーニーズを解消するために、見出しを作成します。
しかし、単に情報を詰め込むのではなく、起承転結を意識することが大切です。
hタグについて網羅性がある記事を書くなら、序盤に「hタグとは?」という見出しを持ってきます。
そこから派生して、設定するべき理由や使い方を紹介し、重要性なども紹介しておくと流れ的に自然です。
ユーザーにとってストレスないような見出し構成にすることが、SEOで上位を獲得するためには重要です。
わかりやすい見出しを作成する
可読性を上げるには、わかりやすい見出しの作成が重要です。
重要なことを伝えるために使用することも大切ですが、ユーザーに読んでもらわないと意味がありません。
記事の滞在率や可読性も、SEOで上位を獲得するための要素の一つですからね。
そのため、回りくどい言い回しをするのではなく、簡潔にまとめた見出しを作成することが大切です。
意識したいことや注意点を紹介すると、以下のとおりです。
【hタグを設定する際に意識したいこと】
- 難しい言い回しは使用しない
- 伝えたいことを簡潔にまとめる
記事を読むユーザーにもよりますが、見出しに難しい言い回しは望んでいません。
簡潔にまとめられていて、なおかつわかりやすい見出しを求めています。
これは見出しに限った話ではなく、記事内の文章も同様です。
一文一義を心がけて、ユーザーにとってわかりやすく伝えやすい内容で執筆することを心掛けましょう。
hタグを設定する際の注意点
hタグの設定では、いくつか注意点があります。
場合によっては、SEOでマイナス評価を受けることがあるため注意が必要です。
【hタグを設定する際の注意点】
- 記事にあった見出しのみ設定する
- 長すぎる場合は見出しを分ける
- キーワードを詰め込みすぎない
ルールを守って設定すれば問題ありませんが、可読性を下げる見出しの設定はNGです。
あくまでも、記事の内容を正しく伝えるために、hタグは設定しましょう。
記事にあった見出しのみ設定する
hタグは、記事の内容に合ったものだけを設定します。
内容に合わないものを設定すると、SEOでマイナスの評価を受けてしまいます。
そのため、構成を作成する時点で、必要な見出しをリストアップすることが大切です。
構成作成時は、以下のことを意識しましょう。
【構成作成時に意識すること】
- リサーチを徹底する
- ユーザーニーズを把握する
- ユーザーにとって適切な情報を提供する
大前提として、構成を作成する際はユーザーニーズを意識する必要があります。
ユーザーがどのような情報を求めているかを明確にして、構成に反映します。
その際、リサーチの内容を見出しに反映することが一般的です。
「hタグ」というキーワードの場合、概要や使い方、ルールなどを知りたいユーザーが多いことから、見出しに反映しています。
必要だと思う情報は含めて、不要なものは削除するという形にすると、適切な見出しが作りやすくなります。
長すぎる場合は見出しを分ける
hタグを設定する過程で、長くなりそうだと思ったら見出しを分けることをおすすめします。
例えば、h2タグを設定する場合。
h2タグは、SEOにおいて上位を獲得するための対策キーワードを入力する必要があります。
必ず上位を獲得できるとは限りませんが、SEOの基本なので設定したいところです。
しかし、対策キーワードを過度に詰め込んだり、一つの見出しに内容を集約したりすると、ユーザーにとって不親切です。
ユーザーファーストを重視する近年のSEOでは、マイナス評価を受ける可能性もあります。
そのため、見出しが長すぎると感じたら、二つの見出しに分類するようにしましょう。
h3タグも同様で、分けられる個所は積極的に分けることをおすすめします。
キーワードを詰め込みすぎない
先ほども触れたように、hタグにキーワードを設定する場合、詰め込みすぎはよくありません。
目安は、一つの見出しに対して1つの対策キーワードを入れるようにしましょう。
例えば、今回の記事を例にあげると、各見出しで以下のような対策キーワードを入れています。
【対策キーワードの例】
- h2:hタグとは(hタグ)
- h2:hタグを設定するべき理由・メリット(hタグ メリット、hタグ 設定)
- h2:hタグの正しい使い方・ルール(hタグ 使い方)
- h2:SEOにおけるh1タグの重要性(SEO h1)
- h2:可読性が上がるh1タグを設定するコツ(対策キーワードなし)
- h2:hタグを設定する際の注意点(hタグ 注意点)
このように、各見出しに対策キーワードをちりばめています。
多くのキーワードを対策したいと思って、詰め込む人もいますが、SEOでは逆効果です。
適切な見出しを作成することが、SEOで上位を獲得するためのコツなので、ユーザーのことを意識したうえで作成しましょう。
hタグまとめ
hタグは、SEOにおいて非常に重要な役割があります。
設定することで、SEOで評価されることもあるので、ルールを守ったうえで設定しましょう。
その際、ユーザーのことを意識した見出しを設定することが大切です。
可読性が高く、内容がまとめられている見出しを設定すれば、SEOでもプラスに働きます。

